How Often Should You Redesign Your Staffing Website?

The history of the staffing industry is a long one, with a wealth of information passed on over the years. But its tenure in the business landscape often gives way to stale habits and practices. Do you ever feel yourself (or your company) getting stuck in a rut? Have you given thought to redesign your staffing website to get your staffing business in the best possible position to compete?
When we scoured the web to build our annual Top Staffing Websites list, we find that an unfortunate majority of staffing firms are still using sites that were likely designed 10-15 years ago. And honestly? With tech trends moving at such a fast pace, even 5 years is tired and timeworn.
We live in an age where the people you’re calling and emailing immediately turn to Google to find out who you are. Hopefully, your website is easy to find (that’s a topic for a whole different article), and once they land there, your site should compel them to work with you.
The message you send with your website needs to evolve alongside your business. It needs to keep up with industry and design trends. And it needs to be accessible and user-friendly across all devices. For these reasons and more, the average lifespan of your staffing website is between 2-5 years—but most commonly, according to the data, 2 years and 7 months.
Is it time to redesign your staffing website?
(If your answer is “yes! I needed a new website yesterday!” inquire out about our staffing web design services here.)
Today’s Staffing Website Design Trends
Let’s face it—you’re not Apple or Amazon—you’re not trailblazing the way for web design. However, that doesn’t exempt your website from more wide-spread trends. These will keep you ahead of the game, drawing people in to experience your brand.
Video or animation
Video and animated design are one of the most engaging elements of modern web design. And the possibilities are endless. From background video reel in the hero image (the above-the-fold area of your homepage) to animated buttons, embedded videos of your team and office to animated web copy or icons, these elements draw the eye and keep people scrolling and clicking (or tapping!).
Interactive elements
Another surefire way to keep people engaged is interactivity. When elements of your web design move or change colors when a user hovers over, clicks, or taps buttons, icons, images, and other areas of your site, it grabs their attention. Dynamic scrolling is a similar concept, where the act of scrolling down a web page triggers movement within the design itself.
Imagery
Thankfully, the days of clipart are long gone. However, stock photography poses a similar threat to the integrity of your visual brand if it’s not used strategically. There’s a lot of cheap, cheesy stock photography out there. Lots of older staffing web designs use these images, and they all end up looking the same. If you’re going to use stock photos, look for high quality images that reflect “real life” as accurately as possible. Or, hire a professional photographer and get high resolution photos of your team and office that capture what your company is all about.
Typography
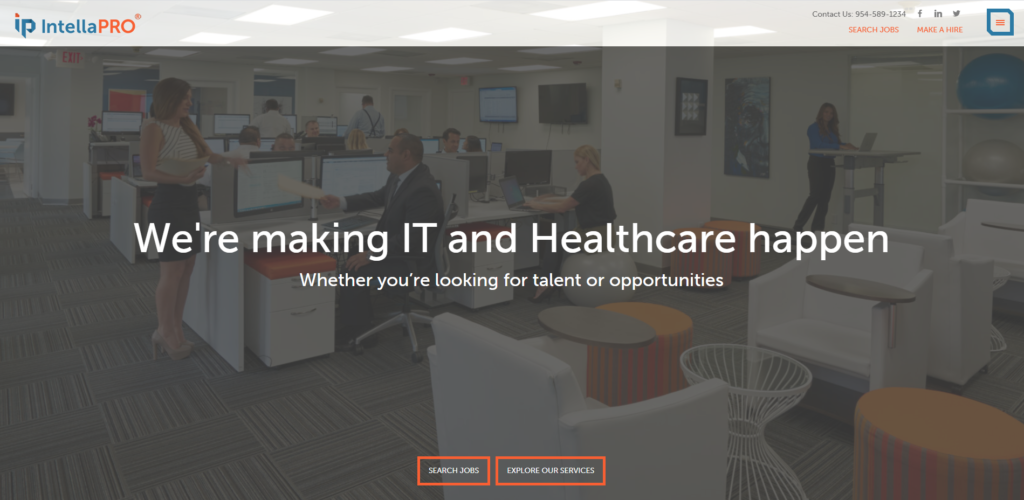
We’re starting to see more brands use their web copy in visually intriguing ways—we particularly love text-only hero images where words are the only design element. Understanding how the words and fonts you use play a part in your staffing website design is critical to refining your online brand.
Layout
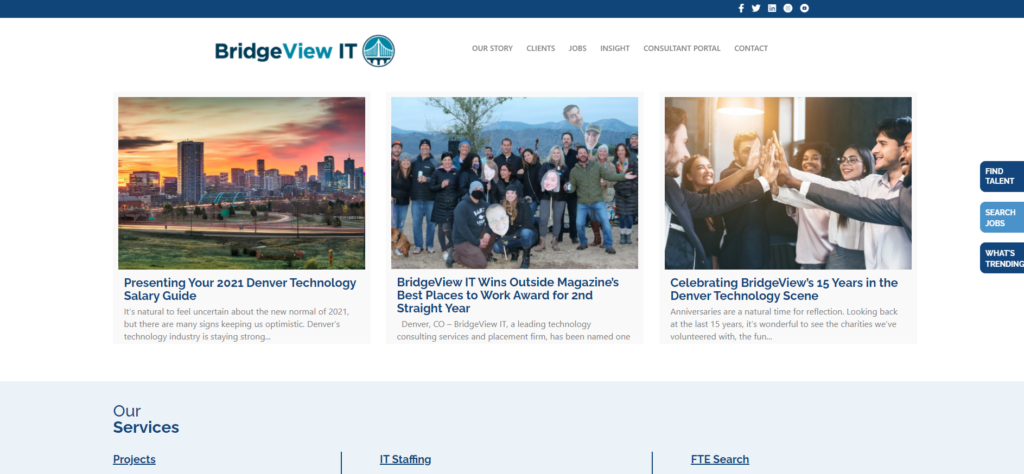
How your web copy, imagery, and calls to action are laid out on each web page has a huge impact on the user experience. Right now, grid and “card” layouts are trending, where content is organized into a grid of squares or rectangles (or any shape, really). Tying in the interactivity factor, sometimes these “cards” will flip over or change color when a user hovers over it. It adds interests and helps direct user to specific areas of your site.
White space
With all the cutting edge design trends out there, it can be tempting to take a “kitchen sink” approach to your staffing web design. Throw it all in, and it’s likely you’ll end up with an overwhelming user experience. This is white space can save the day. Strategically applied, the gaps and space around your content and graphics can make your side more readable, more delightful, and easier to use.
Navigation
Finally, logical menus that follow an expected hierarchy of information is critical. Users should know where they need to click within seconds of being on your website. For staffing firms with distinct audiences (clients vs. candidates), this is especially important.
Other Things to Think About in Your Staffing Website Redesign
Design trends are important and should act at guideposts on our journey towards a successful redesign. But they’re not the whole picture. Here are a few more considerations to keep in mind for your staffing website.
Mobile Responsiveness
In general, about 50% of web traffic comes from mobile devices. For B2B companies—like staffing firms—that number is more realistically around 25%. Either way, that a significant number of visitors who will view your website on that tiny 5.5 inches of screen. And their user experience of your brand will impact whether they choose to work with you.
Mobile technology has evolved over the years, so ensuring your site is still compatible and responsive is key. Plus, successful SEO depends upon being mobile-friendly, thanks to many of Google’s recent algorithm changes.
SEO
Speaking of SEO, there’s a whole host of website factors that impact how well you rank on search engines—and consequently how easily people can find your website. If you want to increase your organic web traffic (and attract the right audience), you need to consider load times, relevant content, ease of use, and more. Outdated web design that struggles to keep up with Google’s “ideal” web factors will inevitably lead to less traffic, making it harder for you to draw in your target audience.
Marketing Initiatives
Content marketing, ad campaigns, marketing emails, social media… the possibilities are endless. If you’re already bought in to the power of marketing, that’s awesome. But is your website set up to leverage these initiatives successfully? You’ll need dedicated landing pages, a user-friendly and optimized blog feed, and plenty of compelling calls to action.
Strategic Messaging
All the cutting-edge design elements in the world won’t make up for messaging that sounds generic, long-winded, and self-serving. Strategic messaging includes thoughtfully crafted brand purpose, brand promise, positioning statement, tag lines, service descriptions, and calls to action. And all of these messages need to be tightly aligned with your target buyer personas.
Competitive Analysis
As we mentioned in the beginning, we know you’re not Apple or Amazon. The choices you make with your staffing website design need to keep in mind the general trends within your industry and among your specific competitors. Running a competitive analysis will show you gaps and opportunities to consider as you evolve your brand.
Is It Time to Redesign Your Staffing Website?
In today’s marketplace, your digital presence is essential to maximizing the success of your sales and recruiting efforts. Today’s consumer – whether they are looking for a B2B service, such as staffing, or they are looking for a new job – will almost always take the opportunity to check out a company’s website before they fully commit to working with them.
What does your current staffing website say about you?
If you’re not sure how often you need to do a redesign, take the time to do some research to find out how well your current site is performing. Alternatively, we’d love to provide a second set of eyes or share more of our insight about staffing web design.